Questo articolo spiega come ottimizzare le prestazioni del nostro sistema Windows XP migliorando la gestione della memoria virtuale.
Questo sistema, utilizzato e consigliato da sempre nei sistemi Linux, consiste nel creare una partizione ad hoc per la memoria virtuale di Windows, ovvero creare quella che viene definita la partizione di Swap.
Prima di procedere, vediamo di capire meglio in cosa consiste il problema.
Ogni sistema ha un quantitativo di memoria volatile, ovvero la memoria RAM, limitato. Quando la capacità di questa memoria volatile si esaurisce, il sistema operativo applica una politica di paginazione: copia i dati meno utilizzati che occupano spazio nella memoria volatile, portandoli in nella memoria di massa, ovvero il nostro disco rigido. Operazioni di questo tipo sono molto comuni nel ciclo di vita di una sessione, quindi il sistema operativo è costretto ad applicare questa politica abbastanza spesso.
Questo continuo movimento di dati, scrittura e lettura dal nostro disco fisso, rallenta il sistema e aumenta il rischio di frammentazione del disco. Per questo motivo, è preferibile utilizzare una partizione del nostro disco totalmente ed esclusivamente dedicata al file di paginazione.
L’ideale, ovviamente, sarebbe di non avere nessun file di paginazione… ma questo significa avere un quantitativo di ram tale da non richiedere questa operazione. Se non si dispone di un quantitativo di RAM tale da annullare la paginazione, conviene almeno limitare i danni della frammentazione creando una partizione dedicata a questo scambio di dati tra RAM e disco fisso.
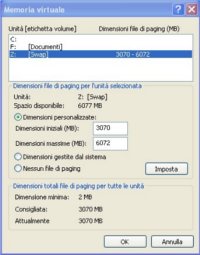
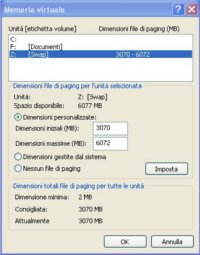
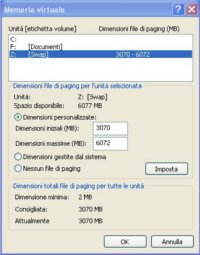
 L’operazione da compiere è semplice, ma servono un solo requisito. Una partizione di dimensione doppia rispetto alla RAM installata può bastare. Ci basta andare sulle proprietà delle risorse del computer, pagina Avanzate, pulsante Impostazioni dell’area prestazioni, pagina Avanzate e pulsante Cambia dell’area Memoria Virtuale. In questa notiamo che attualmente il nostro file di paginazione risiede nella stessa unità del sistema operativo, quello che ci interessa conoscere, per il momento, è che consiglio ci da il nostro sistema operativo per la dimensione minima della nostra partizione dedicata. Prendiamo nota quindi del numero in MB dell’etichetta Consigliata nell’area Dimensioni totali file di paging per tutte le unità. Nella figura, risulta essere 3070MB. Andiamo a creare una partizione da Pannello di controllo, Prestazioni e manutenzione, Strumenti di amministrazione, Gestione computer, Gestione disco. Li creiamo una nuova partizione. Le dimensioni consigliate della partizione sono il doppio della nostra RAM o il doppio di quella consigliata da Windows. Nel mio caso, ho creato una partizione di 6077 MB per il mio file di paginazione.
L’operazione da compiere è semplice, ma servono un solo requisito. Una partizione di dimensione doppia rispetto alla RAM installata può bastare. Ci basta andare sulle proprietà delle risorse del computer, pagina Avanzate, pulsante Impostazioni dell’area prestazioni, pagina Avanzate e pulsante Cambia dell’area Memoria Virtuale. In questa notiamo che attualmente il nostro file di paginazione risiede nella stessa unità del sistema operativo, quello che ci interessa conoscere, per il momento, è che consiglio ci da il nostro sistema operativo per la dimensione minima della nostra partizione dedicata. Prendiamo nota quindi del numero in MB dell’etichetta Consigliata nell’area Dimensioni totali file di paging per tutte le unità. Nella figura, risulta essere 3070MB. Andiamo a creare una partizione da Pannello di controllo, Prestazioni e manutenzione, Strumenti di amministrazione, Gestione computer, Gestione disco. Li creiamo una nuova partizione. Le dimensioni consigliate della partizione sono il doppio della nostra RAM o il doppio di quella consigliata da Windows. Nel mio caso, ho creato una partizione di 6077 MB per il mio file di paginazione.
Ultimata la fase di creazione della paginazione possiamo tornare alle impostazioni della memoria virtuale. Indichiamo che la partizione contenente il sistema operativo non deve contenere nessun file di paging, ed impostiamo un file di paging a dimensioni fisse nella partizione dedicata con Dimensioni iniziali uguali a quelle consigliate e Dimensioni massime uguali alla dimensione della partizione meno 5 MB (tutte le partizioni Windows, infatti, devono sempre avere almeno 5 MB liberi).
Al prossimo avvio di Windows avremo il nostro file di paginazione (pagefile.sys) confinato nella partizione di swap e il nostro disco non soffrirà molto meno, aumentando le sue prestazioni, di prima per il problema della frammentazione dei file.
A questo punto, meglio fare partire una deframmentazione del disco (sempre da Gestione computer, Utilità di deframmentazione dischi) per sistemare i danni causati dal file di paginazione in un luogo non a lui dedicato!
!!! Aggiornamento !!!
Dopo i commenti di Giuffrolo, che ringrazio, aggiungo che per ottimizzare il procedimento conviene
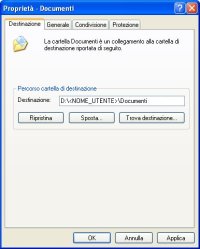
- Disabilitare l’indicizzazione della partizione di swap (Risorse del computer -> Pulsante destro sulla partizione di swap creata -> Proprietà -> Togliere la spunta da “Indicizza il disco per una ricerca rapida dei file”);
- Creare la partizione di swap prima possibile, possibilmente subito dopo la partizione del disco che contiene il Sistema Operativo;
- Rendere le dimensioni della partizione fissa, impostando la dimensione iniziale uguale alla dimensione massima pari alla dimensione della partizione meno 5 MB.